伴隨著一只神經(jīng)貓和幾次品牌內(nèi)容的朋友圈瘋轉(zhuǎn)����,H5迅速贏得了眾多營銷人員的關(guān)注����。但隨之而來的是,一些H5制作的邀請函�����、產(chǎn)品宣傳圖被瘋狂轉(zhuǎn)發(fā)����,被無數(shù)次點(diǎn)贊,被業(yè)內(nèi)人士口口相傳���,而另外一些則無聲無息�,雖然制作方也花了不少費(fèi)用�。那么,H5能在營銷中做什么?它的傳播陣地在哪里?如果要啟動一次H5傳播�,該以哪些先例為標(biāo)桿?如何選擇供應(yīng)商?市場上的一般收費(fèi)情況如何?

七個案例
1、觸屏類:指紋識別
▍移動社交產(chǎn)品分享會(經(jīng)緯創(chuàng)投+36氪+nice)4萬UV�,只能容納1000人報名的表單瞬間關(guān)閉。

▍這是在2014年8月份在移動互聯(lián)網(wǎng)從業(yè)者圈內(nèi)熱傳的H5���,其最大的亮點(diǎn)是將按鈕做成指紋識別的樣式�����,巧妙地利用點(diǎn)擊錯覺�����,給用戶前所未有的體驗(yàn)��。這款h5算比較早期的經(jīng)典案例���,現(xiàn)在看起來雖然覺得沒有那么驚艷了���,但是在8月份還是跟行業(yè)帶來一陣與眾不同的創(chuàng)意旋風(fēng)。
2�����、滑屏類:無極滑動 一封來自未來的邀請函(Pingwest)

▍這是在2014年10月份未來應(yīng)用團(tuán)隊(duì)在旅行途中給pingwest的 sync2014大會做的�,從策劃到創(chuàng)意設(shè)計一氣呵成,除了文字的修改外���,從頭到尾這款H5沒有做過任何的修改�。亮點(diǎn)是采用無極滑動的方式來做頁面過渡�����,對比泛濫的H5滑屏頁面過渡的形式��,這個設(shè)計非常巧妙的把活動信息展示出來��,讓用戶在閱讀時不覺得枯燥反而充滿期待。值得說明的是這款H5給只能容納800人的現(xiàn)場帶來了4萬人的報名�,現(xiàn)場的過道、走廊上都擠滿了人�����,未來應(yīng)用團(tuán)隊(duì)也是做了這個之后才確定的團(tuán)隊(duì)名字��。
3�、滑屏類 - 支付寶十年賬單(支付寶)

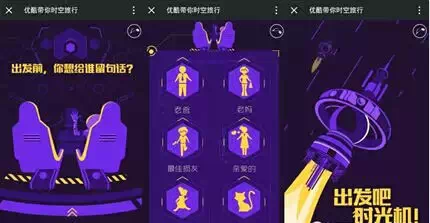
4����、內(nèi)容創(chuàng)意:選擇題 - 優(yōu)酷未來賀卡(優(yōu)酷)

5、劇情化:動畫劇情化 - 廣告人插上geek的翅膀(百度)

6�、劇情化:開場劇情化 - 極客世界漫游指南(極客公園)

▍未來應(yīng)用已經(jīng)不滿足于在某個特效或場景的展示,而是將技術(shù)創(chuàng)意提高到一個全新的高度�����,呈現(xiàn)給用戶一個完整的劇情式的體驗(yàn)�,或許代表著未來的精品H5方向,無論是品牌發(fā)布����、招聘��、報告披露還是促銷�����,用戶看到的越來越多�����,口味也越來越刁�,能夠打動吸引用戶并且形成自發(fā)傳播的Hh5就需要在整個體驗(yàn)環(huán)節(jié)上下功夫�,所以劇情類H5或許可以代表未來的發(fā)展方向。
7����、傳統(tǒng)頁面切換 - 微博之夜(新浪微博)

四大傳播原則
應(yīng)該說,H5從立意�����、創(chuàng)意����、設(shè)計,到制作���、傳播�,是一個一氣呵成的系統(tǒng)工程,技術(shù)的把握��、創(chuàng)意與文案的優(yōu)化����、傳播的執(zhí)行不可或缺��。在實(shí)踐過程和實(shí)戰(zhàn)經(jīng)驗(yàn)中�����,總結(jié)了以下4個傳播原則���。
1����、主題:要有創(chuàng)意的新鮮感���,少抄襲���,多原創(chuàng)�。
2�����、內(nèi)容:要做優(yōu)質(zhì)內(nèi)容�,創(chuàng)建具有分享價值的內(nèi)容,再由微信達(dá)人(好友多的個人號�����、自媒體號或具有某個行業(yè)特征的個人號)進(jìn)行分享���。
3����、傳播:要集中傳播�,H5上線的前5天是黃金傳播期。
4���、形式:內(nèi)容展示盡量把信息視覺化�����。
H5可以做什么:宣傳發(fā)布��、書信邀請函�����、品牌圖文傳播�、招聘...

H5的傳播陣地 - 不僅是微信,微博����、QQ、APP...

比較淺顯的理解是移動端的易拉寶�����,或者更有深度的理解為移動端的傳播引擎�����。至于H5怎么用��,就看各位對H5的理解嘍��。
企業(yè)營銷人員該如何行動
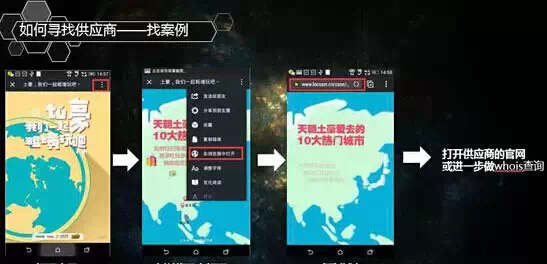
▍通過優(yōu)質(zhì)案例尋找供應(yīng)商

▍現(xiàn)在供應(yīng)商是怎么收費(fèi)的

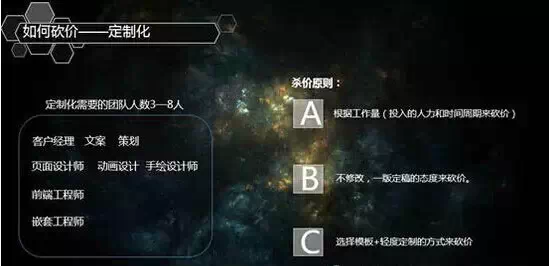
▍如何砍價并達(dá)成一致

-----------------------------------------------
更多精品內(nèi)容關(guān)注我們微信--- 微號推 �����!
微號推
Id: weihaotui
或通過掃描下面的二維碼進(jìn)行關(guān)注:
