
導讀:文案可以是一語定江山��,也可以是細微處顯力量���。今天@德川亮 (美團交互設計師)總結(jié)了8個提高界面文案體驗的方法�����,幫你把文案寫得干凈利落,明了清晰 >>>
這里所說的界面文案��,主要是界面中的提示文案(包括短信文案),控件中的文案,功能或者運營入口的引導文案。
一�����、發(fā)現(xiàn)界面文案
怎么讓人看到這些文字呢��?這主要是視覺層的問題���。
如果你想要強化它們�,就請考慮以下幾點:
反之�����,為了平衡界面中的元素�����,也可以從這些方面進行弱化。
二、理解界面文案
這是基礎的要求��,人人都知道�。
但是視覺設計師可能為了美化頁面或者依據(jù)現(xiàn)成的 UI 規(guī)范����,而給出了不合適的方案。這個時候,你要么能和視覺設計師交流達成共識�,要么給出有說服力的證據(jù)和對方交流��,不要把這完全當成視覺設計師的工作而立馬妥協(xié)了
實際遇到的問題分為三類:
1. 文案寫得“像代碼語言”或者“感覺詭異”
這個問題,不好用語言描述�,就直接舉例了�,如下圖所示�,你說它沒表達清楚吧��,細細一想也不是����,就是看著別扭���。

但是調(diào)整了一下表述之后���,瞬間就感覺好了。

具體的優(yōu)化方法也就是����,多在紙上寫寫,對比一下�,問一問周邊人的看法���,當然快速問一下目標用戶的看法最好
2. 文案寫得太“文藝”,讓人看的云里霧里
目的是想把文案寫的更有人情味,情懷,詩意一點��,但是弄巧成拙����,讓人無法直觀的識別和理解其意思
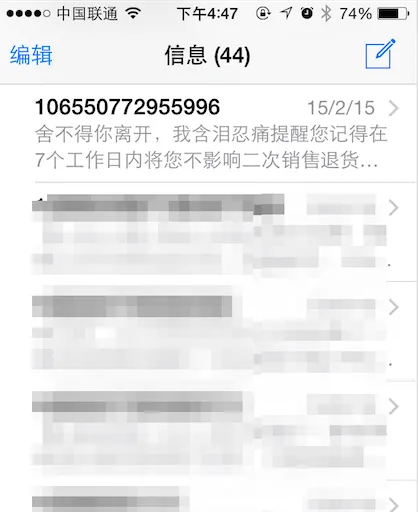
下圖是小米的申請退貨后的通知短信,就屬于這種問題

當時我買錯了東西���,申請退貨�����,打電話給客服��,答應把退貨地址短信發(fā)到手機�,然后就沒注意手機短信動態(tài)了����。第二天,要郵寄了�,才想起找地址,在短信列表里找了半天����,沒有發(fā)現(xiàn),又電話客服要求重發(fā)一條��,這時候才發(fā)現(xiàn),退貨短信在前一天確實發(fā)過�����,但是當我看到短信摘要的第一行字時���,在想:“這是什么鬼�?”����,然后就看下一條去了。甚至我在想��,如果等晚一點再看短信列表時���,由于其他收到了其他短信���,我應該都不能很快知道,這是小米發(fā)給我的短信����。
情感化,情懷是一個文案設計的高級目標,但是要確保主要的信息能傳達和表述到位���。
3. 文案寫的有歧義
即容易讓人產(chǎn)生不同的理解
這類問題的關鍵點在于��,能否發(fā)現(xiàn)歧義問題。
業(yè)務方���,產(chǎn)品經(jīng)理��,設計師由于長期做相關項目���,很容易陷進固定的認知中,無法敏銳的發(fā)現(xiàn)問題���,或者只是知道這個問題的存在�����,但對于這個問題的發(fā)生頻率和體驗傷害程度����,無法深刻的感知����;
下圖�,是自家的美團酒店鐘點房頁面�。請注意使用時間那一塊,現(xiàn)在的問題是���,你預計4月17號15:00入住����,你認為最晚的退房時間是幾點���?

分析我不細說了�����,當然����,這一塊我們正在推動優(yōu)化
在大腦中理解信息這件事情����,有一個前置步驟��,就是吸收信息�����。在看到這個信息的前提下�,讓這些信息比較容易的輸入到大腦中����,必須要做的事情�����,既包括前面說的��,保證文字識別度�,保證在各個情況下都在說“人話”,還有一個優(yōu)化的方向就是�,減少接收信息的量,減少文字的字數(shù)��,讓大腦多一點可能進行吸收�����。
具體操作方法:寫出你想要表達的意思相關的所有句子,在保證表達完整和無歧義條件條件下�����,一個字一個字的嘗試刪減��,刪到不能再刪
在方案設計時���,需要多和工程師當面溝通����,列出所有的展示情況���,比如第一次操作時的情況�,第二次操作的情況���,倒數(shù)第二次操作的情況��;或者是看在不同屏幕下因為間距的變化�����,是否導致文案表述有問題�。最好不要只是線上交流,集中一個時間�����,大家當面一起羅列出所有的情況�����,然后審查在邊界情況下���,這些文案的展示是否有理解問題,確認優(yōu)化方案和開發(fā)成本(有時候界面上雖然是一個字的修改��,但可能����,對后端的數(shù)據(jù)開發(fā)的工作量是很大的)
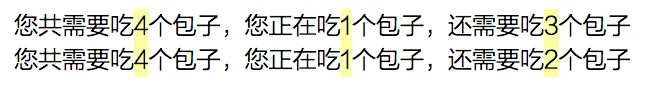
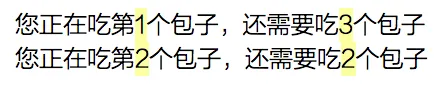
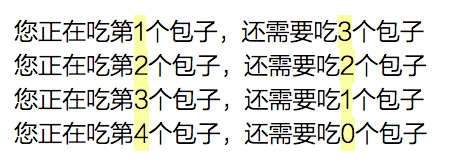
舉例:下圖中的一段話中,數(shù)字是變量���,隨著操作步驟的進行�,最后一句變的不像人話了

我的經(jīng)驗是��,你必需考慮,一段含有數(shù)據(jù)變量的文案����,在變量是1,2,3 �����,倒數(shù)第一,倒數(shù)第二����,倒數(shù)第三的情況下的展示情況
三��、引導行為
促使用戶產(chǎn)生預期的行為����,會有很多因素影響����,擺放的位置����,圖片的質(zhì)量,視頻效果等����。這里我們只說文案。
界面文案層面上�,強化用戶行為的3個點:
表明好處,例如:折扣���,優(yōu)惠額度���,返現(xiàn)等
加入有“動作”的詞,例如:搶購�����,發(fā)現(xiàn),去���,遇見等
提出一個好問題�����,契合用戶心中的那個“說話人”�����,比如常見的“忘記密碼了����?”

并且這種引導行為的方法���,更多的是多出現(xiàn)在提供內(nèi)容的網(wǎng)站和內(nèi)容App上

上述的三點中����,前兩點的基礎是����,你得說清楚這大概是個什么,有些東西你說清楚了這是什么,感興趣人就會去進行“預期的行為”��;而第三點則是利用了人們的好奇心����。
四���、感受
用戶體驗終究是一種對產(chǎn)品和服務�,感性的認知和經(jīng)歷�����。所以需要從最終的感受來走查界面文案����。
盡量讓信息對稱���,提供更多必要信息����,讓用戶有明確的預期�����。
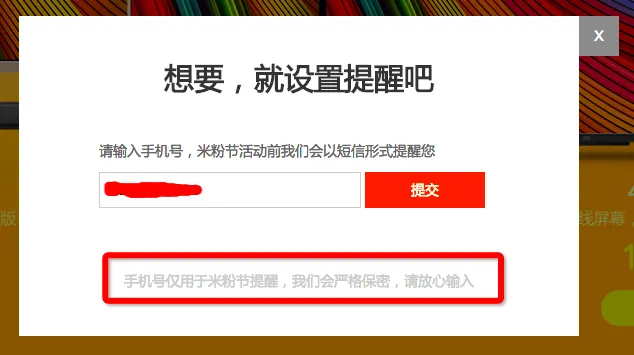
例如:小米官網(wǎng)的預約提醒設置對話框中,特意聲明了手機號的隱私安全問題

在舉一組對比的例子(截圖比較早��,現(xiàn)在應該不一樣了)
快的打車App 中��,在叫普通出租車的等待時間中�,會彈出專車的廣告:

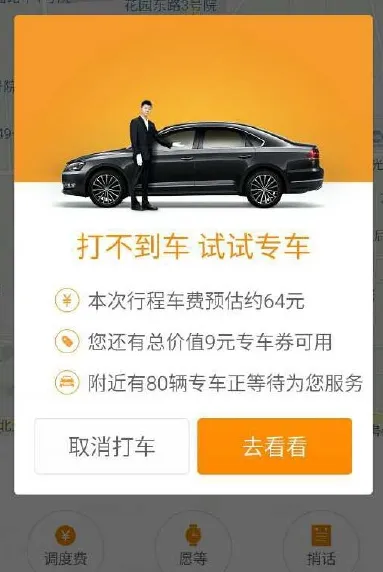
而下圖是在滴滴打車 App 中,在取消叫車時�����,也會彈出專車的廣告��。

但是�����,對比于快的打車App的廣告文案���, 滴滴的文案明顯給予了用戶更多信息預期和操作安全感���。而快的App 的廣告,則應該會讓用戶感到困惑和不安�,因為他們不知道點擊之后是否就立即開始叫車�,而且也不知道要花費多少錢
“要我做可以���,得給一個理由���,什么理由都行” 忘了摘自哪里了�����,具體解釋為:人是一種追求意義的生物���,做任何一件事情��,或者接受任何一件事情時�����,都必須給出一個說服自己的理由����,即使這個理由很扯談
之前做過一個滿意度調(diào)查的需求�����,業(yè)務方規(guī)定是一個月只能讓商家評價一次(具體原因忘記了),大家達成共識之后���,就打算讓商家在同一個月���,第二次進來嘗試評價時,給出這個規(guī)則的提示�。設計原型時,我們除了給出規(guī)則的結(jié)論之外��,還想了一個看似有道理��,細細一下沒啥道理的規(guī)則解釋����。讓這個對商家來講,不講理的規(guī)則���,變的合情合理���,令人信服LOL

網(wǎng)絡原因,硬件原因����,業(yè)務規(guī)則等等����,都會讓用戶的某個預期行為�,被阻斷。即使是一個非常理性的人�,這個時候都應該會有那么一點點的挫敗感,不爽��。這個時候在界面設計層面的解決方向�����,就是“安慰”和“用其他情緒替代”�。
文案層面的主要能做就是�,換個友善的語氣,“安慰”用戶��。
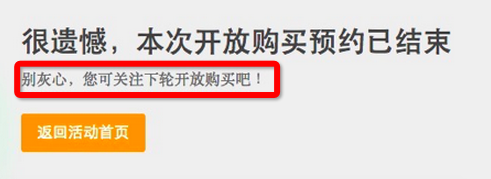
下圖中是小米官網(wǎng)中��,預約購買失敗后的文案提示

而“用其他情緒替代”��,主要是依靠視覺層面的設計��,如圖片���,畫��,動畫來替換當前的負面情緒����。
五、關于短信文案
前面提到了短信的例子�����,事實上�,當前我個人,在交互設計師的日常工作中����,沒有專門介入到這部分文案的撰寫工作,但是�,我認為它是App 衍生出來的一個頁面,和 App 的里的頁面同樣重要����,也是有幾個需要考慮的點。
比如:
1. 如何把最重要的事情在�,頭兩句說清楚。因為它們會出現(xiàn)在手機的鎖屏上����,通知中心里����,短信列表的摘要里����。
2. 短信內(nèi)容和 App 內(nèi)容的一致性問題。
例如:我在微信里����,通過銀行卡付款了,結(jié)果短信告訴我是【財付通】扣款的����,當時確實把我愣了一下�����,但我立馬就想清楚了���。然而���,這個問題一般的用戶能想清楚嗎�����?

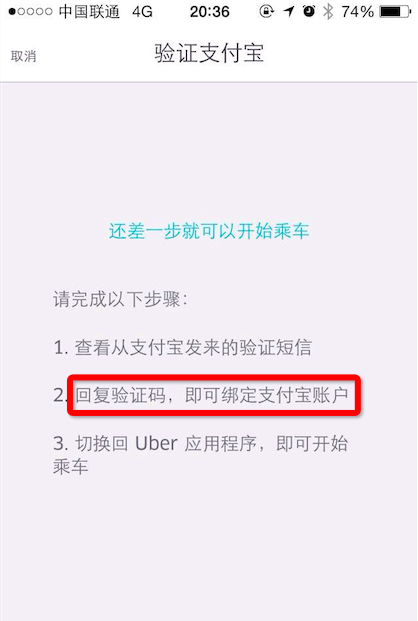
再舉例最近火的不得了的 Uber����,這是我當時�,用 Uber 綁定支付寶時 ,其App 界面和短信界面


反正最后���,我都輸入了�����,但確實不知道是哪個起了作用……
我認為造成短信內(nèi)容不一致的問題����,主要是產(chǎn)品經(jīng)理和交互設計師��,對這一塊沒有很強的意識重視的原因�����。但是,我認為短信和 App 的里的界面是一樣重要的��,本質(zhì)上都是你的產(chǎn)品和用戶交互地方��。
3. 把短信的內(nèi)容說清楚
在140個字符內(nèi)把復雜的事情說清楚���,這是個技術活
4. 短信的應用前景
短信這個東西依賴于運營商���,從長遠來看,它是要被企業(yè)淘汰和替代的�,但是就當前來看,你還是得用它����。
六、模態(tài)彈窗里的“確認”
iOS平臺里的模態(tài)彈窗(包括系統(tǒng)自帶的)�,在大部分情況下,其操作按鈕還是用的默認的“確認”文案�����。但仔細一想�,各個場景的語境不同����,僅僅是一個“確認”操作就能很好解釋當前的操作嗎�����?其實����,我們不難找到更好的詞����,去解釋下一步的操作。這里的問題���,不是一個技術實現(xiàn)難度的問題���,只是一個意識問題和認知問題。
七���、重視20%的場景下的文案
我們常常說���,要滿足80%場景下的用戶需求,至于那20%的場景��,就簡單處理吧。
但是���,對于當前火爆的O2O類產(chǎn)品來講��,其天然存在信息流����,任務流被隔斷的場景�。極端場景下的功能和反饋提示,決定了你和其他產(chǎn)品的競爭力�����。我們坐在辦公室里�,YY出來的不重要的信息,可能在線下的使用中��,在特殊情況下����,就是讓用戶罵街的原因。我的看法是��,文案的確是依賴當前的功能的��,但在功能不能很好滿足用戶需求時��,那就好好考慮一下各個情況下的文案設計�����,去清晰的解釋當前狀況��,給出行動建議�����,緩解用戶的負面情緒���。
八����、文案和話術系統(tǒng)
當產(chǎn)品的發(fā)展壯大之后���,很多環(huán)節(jié)就不是一波人能完全控制的�����,尤其是現(xiàn)在的互聯(lián)網(wǎng)產(chǎn)品���,不僅僅是一個軟件��,還包括線上的各種衍生的相關功能��,內(nèi)容和線下的服務等����。這個時候就需要建立一套統(tǒng)一的文案和話術體系���,幫助在各種人員不同環(huán)節(jié)中��,使用一致的文案和話術庫�。