來源 | 阿門教你PS(ID:meitian_PS)
原發(fā) | designschool
編輯 | 一番隊(duì)長 (ID:330373665)
本文已獲授權(quán)����,轉(zhuǎn)載請(qǐng)聯(lián)系來源
不論你是要為自己的微博做個(gè)有趣的圖片,還是為自己的活動(dòng)做PPT和邀請(qǐng)函���,專業(yè)的平面設(shè)計(jì)的技巧總能給你的設(shè)計(jì)極大的幫助����。
平面設(shè)計(jì)的技巧很多�����,但是核心的就那么多。字體的選取和搭配���,排版布局的規(guī)則����,留白的規(guī)律���,說起來復(fù)雜�,梳理起來也不是特別多��。
那么就讓這25個(gè)史詩級(jí)的技巧幫你繞過設(shè)計(jì)上的坑��,幫你打造真正令人難以忘懷的好作品吧����。
管好你的字體

請(qǐng)務(wù)必選擇易讀性較高的字體,太多的字體類型擠壓在一起也是非常難以識(shí)別的���,盡量使用簡單協(xié)調(diào)的字體組合�����。
這個(gè)案例中僅僅使用了名為Aileron 的字體族,這是一款無襯線字體,整體風(fēng)格簡約而富有現(xiàn)代美感�����,字體族中包含了多種字重和變體�。
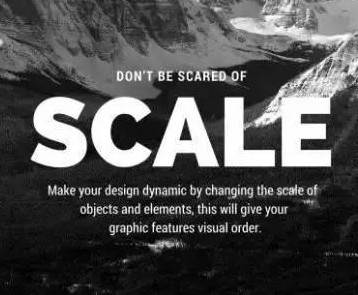
不要害怕放大

將字體、形狀等需要強(qiáng)調(diào)的內(nèi)容放大����。適當(dāng)?shù)卮钆渖剩屝枰獜?qiáng)調(diào)的部分看起來巨大醒目����,在這個(gè)案例中,我用Releway 字體來呈現(xiàn)“Scale”這個(gè)詞����,因?yàn)檫@個(gè)字體更加敦實(shí)、清晰���,放大后看起來體積感十足����。
控制好各個(gè)元素的間距

“Respect”這個(gè)詞的字間距被壓縮���,從而讓整個(gè)單詞顯得更有凝聚力���。排版中���,各種元素間距需要根據(jù)實(shí)際情況來調(diào)整,內(nèi)容多的時(shí)候可以適當(dāng)收緊��,少的時(shí)候可以適當(dāng)放松�����。間距大小都需要兼顧到基本的可讀性����,分太開和離太近都很難讓人閱讀。
明智地選取配色

選取同一色系下的不同色調(diào)���,可以保持整體的一致性��。色調(diào)明亮程度的差異能給配色帶來對(duì)比度���,精致的文字需要用深色的背景來襯托,這也是為什么我在案例的文字中使用了淺綠色�,提高清晰度����,增強(qiáng)可讀性��。
干凈�,明快�����,清晰

通過提升文字內(nèi)容和背景圖片之間的明暗對(duì)比來提升可讀性���。通常使用純黑和純白的文字可以更為便捷地實(shí)現(xiàn)這一點(diǎn)��。
字體也有感情

確保你選取的字體和你的內(nèi)容保持一直的調(diào)性��。帶有圓角的字體看起來會(huì)更加友好(這里用的Quicksand)�,棱角分明的字體看起來更加強(qiáng)硬(比如Sans Serifs)��,襯線體會(huì)看起來更加優(yōu)雅而精致���。
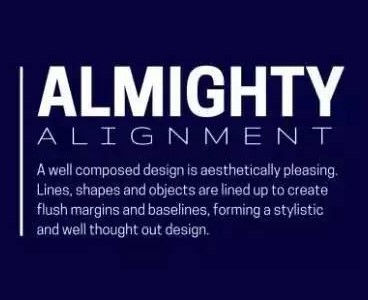
用對(duì)齊營造秩序

對(duì)齊和對(duì)稱都是讓設(shè)計(jì)作品更加富有秩序的手段����。相對(duì)而言,對(duì)齊運(yùn)用范疇更廣泛�����。這里的案例中���,左邊的直線勾勒出對(duì)齊的邊緣����,提高了設(shè)計(jì)的整體性���。
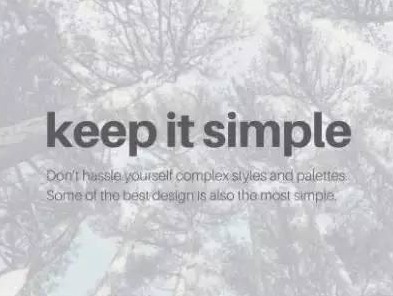
保持簡單

保持簡單��,但是別忘了最基礎(chǔ)的原則��。使用有對(duì)比度的配色�����,用穩(wěn)固而均衡的排版框架���。
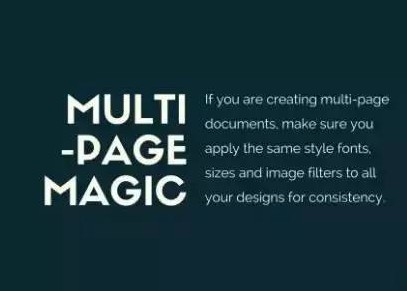
復(fù)制是多頁文檔設(shè)計(jì)的精髓

如果你在設(shè)計(jì)一份多頁的文檔,最簡單的方式就是復(fù)制頁面�,然后替換其中的圖片��,然后編輯文本內(nèi)容�。合理地運(yùn)用線條點(diǎn)綴�����,保持樣式的一致性�����。
原創(chuàng)性與創(chuàng)造性

和研究一樣����,平面設(shè)計(jì)的技能和思考一樣需要原創(chuàng)性和創(chuàng)造性���。你并不一定非得使用大家都在用的字體和樣式���,規(guī)避流行并探索自己的風(fēng)格,會(huì)讓你的設(shè)計(jì)工作與眾不同�。
用層次來梳理內(nèi)容

將內(nèi)容和信息排列得更加層次化是視覺設(shè)計(jì)中最重要的部分,調(diào)整你的內(nèi)容中元素的色彩和比例��,可以觀察到它在整體視覺中重要性的變化���。
對(duì)稱也很有用

許多優(yōu)秀的設(shè)計(jì)作品都會(huì)充分運(yùn)用對(duì)稱的技巧��。運(yùn)用對(duì)稱手法的時(shí)候����,確保對(duì)稱雙方在視覺的厚度上的一致。
時(shí)不時(shí)讓你的雙眼放松一下

7×24小時(shí)的奮斗固然突出����,但是你很難保持并擁有持續(xù)的創(chuàng)造力。適當(dāng)?shù)姆潘赡?/span>讓你恢復(fù)效率����,產(chǎn)生靈感。適時(shí)地離開電腦屏幕看點(diǎn)別的�����,常常會(huì)有意外之喜����。
使用同族字體

想要讓文字排版擁有高度的一致性,最好的方法是找到一套包含各類字重�、字形的字體族,這樣確保了多樣性和一致性。此處我們使用了Libre Baskerville 字體族中的粗體��、細(xì)體和斜體���。
偉大的留白

留白會(huì)賦予設(shè)計(jì)中各種元素以足夠的呼吸的空間�,給用戶以想象的空間�����。它讓內(nèi)容更加集中和易讀����,也不會(huì)因?yàn)榱鑱y而讓用戶分心���。
先調(diào)研��,再著手

在你動(dòng)手開始設(shè)計(jì)之前�����,確保你掌握了所有的需求和全部的細(xì)節(jié)�����。調(diào)研�、閱讀、搜集素材���。素材的搜集讓你掌控足夠多的事實(shí)和內(nèi)容�����,而調(diào)研則會(huì)確保這個(gè)設(shè)計(jì)是深思熟慮之后的成果�。
創(chuàng)造情緒板

在設(shè)計(jì)之前�����,將你所搜集的相關(guān)的圖片����、色板和其他視覺作品集中到白板上,這樣可以方便你尋找靈感�,找到共同的特點(diǎn)、主題和調(diào)色板��,并且最終應(yīng)用到項(xiàng)目中去���。
模仿與創(chuàng)造

使用諸如Canva����、Dribbble、behance 這樣的網(wǎng)站來瀏覽別人的作品��,借助搜索和過濾來尋找符合你需求的作品����、風(fēng)格和樣式,在模仿和創(chuàng)造中構(gòu)建屬于自己的作品�。
關(guān)注正在發(fā)生的事情

設(shè)計(jì)并不是脫離時(shí)代的存在。不論你此刻關(guān)注的是哪個(gè)領(lǐng)域��,請(qǐng)務(wù)必關(guān)注正在發(fā)生的事情����,保持對(duì)新動(dòng)態(tài)的敏銳意識(shí)�,從社交媒體到新聞時(shí)政,最新最重要的信息終歸是對(duì)你有所裨益的�����。
跳出來思考

最有創(chuàng)意的思考者總會(huì)跳出條條框框來看待這個(gè)世界的���。不要用隨處可見的圖標(biāo)來裝點(diǎn)你的設(shè)計(jì)���,也許一個(gè)全新的設(shè)計(jì)更能代表你的想法�����。
對(duì)比是關(guān)鍵

對(duì)比所產(chǎn)生的效果是真正讓人印象深刻的部分�����,使用濾鏡來提升圖片的對(duì)比度�,用黑白來呈現(xiàn)最動(dòng)人心魄的細(xì)節(jié)�,用大小差異來呈現(xiàn)不同,這些都是對(duì)比�。
照亮你的設(shè)計(jì)

在設(shè)計(jì)中創(chuàng)造戲劇沖突,將代表不同情緒的色調(diào)注入設(shè)計(jì)��,用對(duì)抗和沖突來讓你的設(shè)計(jì)令人無法忘懷����。
隨身攜帶筆記本

無論你是在火車上,在工作還是睡前�����,靈感會(huì)在任何時(shí)刻閃現(xiàn)出來�,因此做好準(zhǔn)備是很有必要的����。在筆記本上用草圖記錄下你隨時(shí)閃現(xiàn)的想法�����,也許它就是你下一次重要設(shè)計(jì)的核心思路����。
敢于試錯(cuò)

每個(gè)人都會(huì)犯錯(cuò),而錯(cuò)誤是獲取經(jīng)驗(yàn)��,學(xué)習(xí)并成長的重要手段���。如果你想將你的設(shè)計(jì)推到極致����,那么試錯(cuò)是不可避免的����。
技巧重要�,但不是唯一

排列好各種元素,選好文字�,做好配色�����,確保對(duì)比度和留白����,這些都是技巧�����。但是技巧不是唯一重要的事情�����,你還要勇于創(chuàng)新��,適時(shí)地打破規(guī)則�,提出創(chuàng)新的思路。
原文地址:designschool 優(yōu)設(shè)譯者:陳子木